A lifetime of Maps
I've loved maps since I was a young kid, sneaking away with my parents’ world atlas and flipping the pages to daydream of all the places I would go. Maybe it was a sign of a lifetime of travel and adventure ahead. Eventually I went to graduate school (the first time!) and began a career relaying scientific information with maps….from Paper to Pixels as they say.
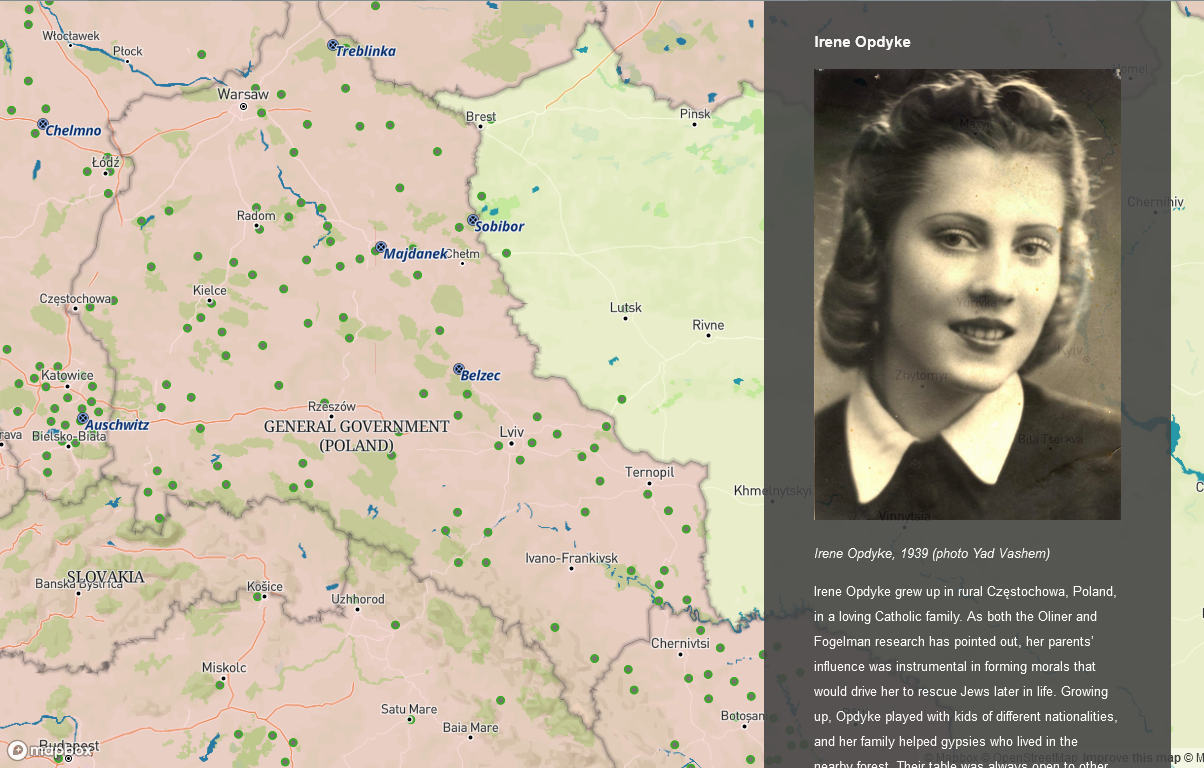
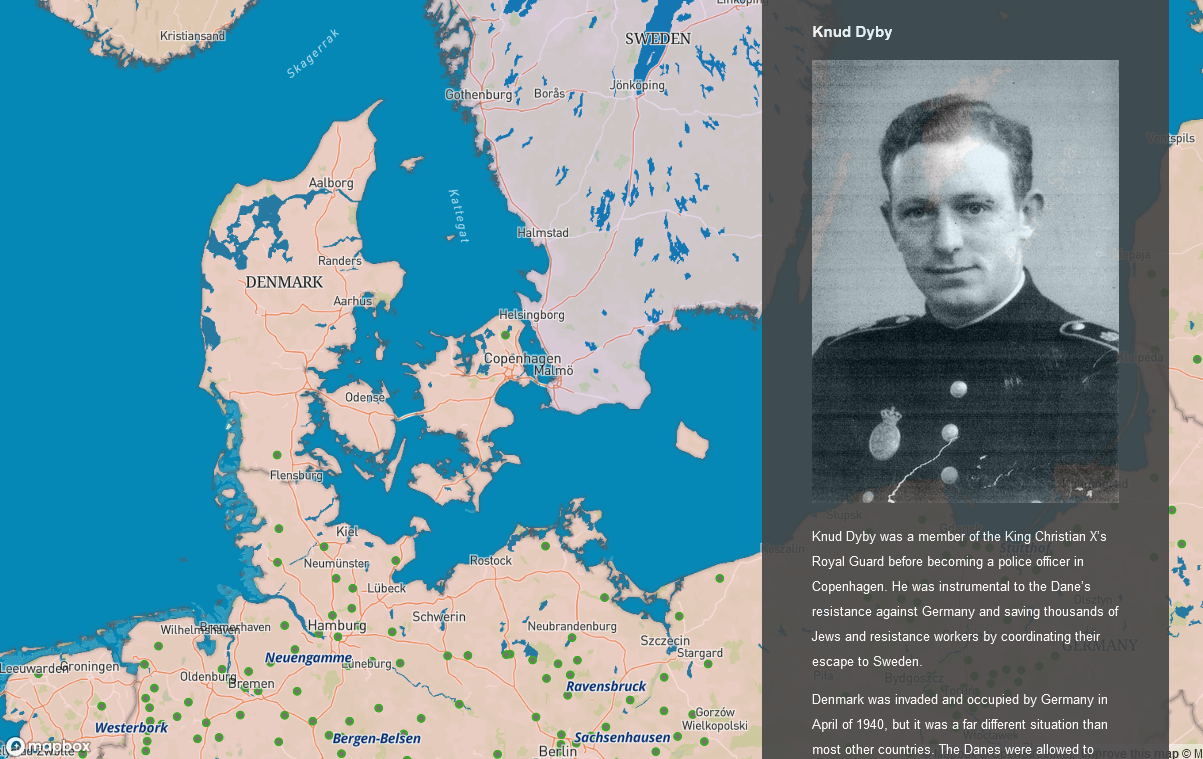
I believe that maps are so important to provide a sense of place, especially as our highly plugged-in world gives us less and less geographic awareness. Geography is about culture, and understanding that sense of place opens us up to what might be happening beyond our insulated world. In graduate school (the second time!) I made a point to insert maps into any project that would benefit from this sense of place. My Holocaust Rescuers project was a perfect scenario to provide the reader with interactive maps to show the perilous state of Nazi occupation in World War II Europe.
In my spare time, I get my creative kicks designing cartographic cycling maps and playing with interactive website maps and video maps. It's been a very fun creative process to create maps for my friends and family, as well as to keep the brain fresh with new technology.